Block content helps organize web pages. It enhances user experience and readability.
Understanding block content is crucial for effective web design. Block content refers to distinct sections or elements on a webpage. These elements include text, images, videos, and interactive features. Organizing content into blocks makes information easier to digest. It also improves navigation and engagement.
Whether you are a designer, marketer, or blogger, knowing how to use block content can transform your website. This blog post will explore various block content examples. Discover how they can elevate your site’s structure and user experience. Dive in to learn practical tips and creative ideas for your web projects.

Credit: developer.workarea.com
Introduction To Block Content
Block content is a key part of modern web design. It helps create structured, user-friendly websites. Blocks make it easy to organize and display information. They improve navigation and readability.
Understanding block content is important. It enhances user experience and boosts site performance. Let’s explore what block content is and its importance in web design.
What Is Block Content?
Block content refers to sections of a webpage. Each block contains specific information or functions. For example, a text block, an image block, or a video block.
These blocks are modular. You can easily move or adjust them. This flexibility helps in creating a dynamic and engaging website.
Importance In Web Design
Block content plays a crucial role in web design. It improves site organization. Users can find information quickly. This leads to a better user experience. <pBlocks also enhance the visual appeal of a website. They allow designers to create clean and neat layouts. This makes the site more attractive and professional.
Furthermore, block content is easy to manage. You can update or edit blocks without affecting the entire site. This saves time and effort, especially during site maintenance.
Types Of Block Content
In the digital world, block content is a key element for creating engaging and interactive web pages. Block content refers to the various elements that can be added to a webpage to enhance its structure and functionality. These blocks can be text, images, videos, or interactive elements. Let’s delve into the different types of block content that you can use to make your website more appealing and user-friendly.
Text Blocks
Text blocks are the most common type of block content. They consist of paragraphs, headings, lists, and other text elements. Text blocks are essential for conveying information, telling stories, and guiding users through your website. You can format text blocks to make them more visually appealing, using bold or italic fonts, different colors, and varying sizes.
Example:
- Paragraphs explaining product features
- Headings to organize content
- Lists for easy navigation
Image Blocks
Image blocks add visual appeal to your website. They can break up text and make your content more engaging. Images can be used to illustrate ideas, showcase products, or simply add aesthetic value. When using image blocks, it’s important to ensure that the images are high-quality and relevant to the content.
Example:
- Product images
- Infographics
- Background images
Video Blocks
Video blocks are a powerful tool for engaging your audience. Videos can convey complex information quickly and effectively. They can be used for tutorials, product demos, or even customer testimonials. Videos add a dynamic element to your website and can significantly increase user engagement.
Example:
- Product demonstration videos
- Customer testimonial videos
- Instructional videos
Interactive Blocks
Interactive blocks are designed to engage users directly. These can include forms, quizzes, games, or any other element that requires user input. Interactive blocks can make your website more engaging and can help collect valuable information from your users.
Example:
- Contact forms
- Surveys or quizzes
- Interactive maps
Using a combination of these block content types can make your website more engaging and easier to navigate. Think of your website as a puzzle where each block adds a piece to the overall picture. So, why not start experimenting with different blocks today and see how they can transform your web presence?
Design Principles
Designing content blocks can be tricky, but understanding a few key principles can make it much easier. Whether you’re creating a webpage, a blog post, or an app, these principles will help you build a clear, effective design that engages your audience. Let’s dive into the basics of consistency, alignment, and spacing.
Consistency
Consistency is the golden rule in design. Imagine your favorite restaurant changing its menu style every week—confusing, right? Your design needs to follow the same logic. Keep your fonts, colors, and styles uniform across all pages.
- Colors: Stick to a color palette that complements your brand.
- Fonts: Choose 1-2 fonts and use them throughout your website.
- Styles: Headers, paragraphs, and buttons should have a consistent look.
Consistency helps users feel comfortable and understand your content better. It’s like giving directions in a city where all streets look the same—easy to follow!
Alignment
Alignment plays a crucial role in making your content look neat and organized. Imagine a bookshelf with randomly placed books—chaotic, right? Proper alignment ensures that your content is visually appealing and easy to read.
| Alignment Type | Description |
|---|---|
| Left Alignment | Most common, keeps text left-aligned for easy reading. |
| Center Alignment | Ideal for titles and headers. |
| Right Alignment | Less common, used for specific design elements. |
Remember, good alignment helps guide the reader’s eye smoothly across the page. It’s like following a path in a park—you know where to go without thinking!
Spacing
Spacing is like giving your content room to breathe. Too much clutter can overwhelm your readers. Proper spacing helps your content stand out and makes it easier to digest.
- Use margin to create space outside elements.
- Use padding to create space inside elements.
- Ensure line spacing is sufficient between paragraphs and lines of text.
Think of spacing as the white space around a painting in a gallery. It helps you appreciate the artwork without distractions. So, don’t be afraid to leave some blank areas on your page!
In conclusion, applying these design principles—consistency, alignment, and spacing—will make your content blocks more effective and engaging. It’s all about creating a comfortable and intuitive experience for your readers.
Creating Engaging Text Blocks
Creating engaging text blocks is essential for effective content. It captures the reader’s attention and keeps them engaged. Let’s explore ways to create compelling text blocks.
Effective Headlines
Headlines should grab attention immediately. They need to be clear and concise. Use action words that provoke curiosity. A good headline sets the tone for the content. It makes the reader want to read more. Keep headlines under 60 characters for best results.
Readable Paragraphs
Short paragraphs are easier to read. Each paragraph should cover one idea. This makes the content easy to follow. Break long sentences into shorter ones. Use simple words. Avoid jargon that might confuse readers. Adding white space between paragraphs improves readability.
Bullet Points
Bullet points make information easy to digest. They break up dense text. Readers can scan bullet points quickly. Use them to list important points or steps. Ensure each bullet point is brief and to the point. This keeps the reader’s attention focused. It also makes the content look cleaner.
Incorporating Visual Elements
Incorporating visual elements into your content is like adding a splash of color to a blank canvas. It not only makes your content more engaging but also helps convey your message more effectively. Visual elements can break up text, highlight important information, and make your content more enjoyable to read. Let’s dive into some practical ways to use images, videos, and icons in your content.
Choosing Images
Choosing the right images can make a big difference in your content. Images should be relevant, high quality, and help tell your story. Here are some tips:
- Relevance: Make sure the image matches the content. If you’re writing about cooking, show delicious dishes.
- High Quality: Use high-resolution images. Blurry pictures can look unprofessional.
- Authenticity: Try to use original images or those that look natural and unstaged.
Remember, a picture is worth a thousand words. So, choose wisely!
Optimizing Videos
Videos can bring your content to life. They are great for tutorials, demonstrations, and storytelling. But there are a few things to keep in mind:
- Keep It Short: Short videos (1-2 minutes) are more likely to be watched until the end.
- Quality Matters: Ensure good lighting and clear audio. Poor-quality videos can drive viewers away.
- Load Time: Compress videos to reduce loading time. Nobody likes waiting for a video to buffer.
Videos can be a powerful tool, but they need to be done right. Think of them as the spice in your content recipe!
Using Icons
Icons are small but mighty. They can guide readers, emphasize points, and make your content more visually appealing. Here’s how to use them effectively:
| Purpose | Example |
|---|---|
| Navigation: | Use arrows or menu icons to help users find their way. |
| Highlighting: | Use checkmarks or exclamation marks to emphasize key points. |
| Breaking Up Text: | Use icons to separate sections or list items. |
Icons are like the breadcrumbs in Hansel and Gretel – they guide your readers through the forest of your content.
In summary, incorporating visual elements is not just about making your content look pretty. It’s about enhancing the reader’s experience and making your message clearer. So, go ahead and add those images, videos, and icons. Your readers will thank you!

Credit: css-tricks.com
Enhancing User Experience
When it comes to creating websites, one of the main goals is to keep users engaged. Enhancing user experience is vital. It means making sure visitors find the site easy to use, enjoyable, and worth their time. So, how can we do that? Let’s explore some block content examples that can significantly improve user experience.
Interactive Elements
Interactive elements are like the cherries on top of a sundae; they make everything better! These elements allow users to engage directly with the content. Think of sliders, buttons, and forms. For example:
- Sliders: Image sliders can display multiple photos in a compact space. They are visually appealing and interactive.
- Buttons: Simple yet powerful. Buttons can prompt users to take action, like “Sign Up” or “Learn More.”
- Forms: Forms gather information from users, helping you understand them better.
Adding interactive elements can turn a static page into a dynamic experience. It’s like turning a boring lecture into an exciting game show!
Call-to-actions
Call-to-actions (CTAs) are crucial. They guide users on what to do next. Imagine walking into a store without any signs. You’d probably feel lost, right? CTAs are like those helpful signs. Here’s how you can use them effectively:
- Clear Language: Use simple words like “Buy Now,” “Subscribe,” or “Contact Us.”
- Placement: Position CTAs where users can easily see them. Top of the page or after key content.
- Design: Make CTAs stand out with contrasting colors and bold text.
Effective CTAs are like having a friendly salesperson guiding you through the store. They help users take the next step without feeling overwhelmed.
Feedback Mechanisms
Feedback mechanisms are essential for improving user experience. They allow users to share their thoughts and feelings about your site. Here are some examples:
- Surveys: Short surveys can gather user opinions. Ask them what they like or dislike.
- Comments: Enable comments on blog posts. This encourages discussions and user engagement.
- Ratings: Let users rate products or services. This helps others make informed decisions.
Feedback mechanisms are like having a suggestion box. They provide valuable insights into what works and what doesn’t. Plus, they make users feel heard and valued.
In conclusion, enhancing user experience with block content is crucial. Interactive elements, call-to-actions, and feedback mechanisms can transform a good website into a great one. So, start adding these features and watch your user engagement soar!
Case Studies
Case studies provide real-world examples of how block content strategies work. They offer practical insights and highlight successful approaches. This makes it easier to understand the impact of well-designed content blocks.
Successful Website Examples
Let’s explore some successful website examples that use block content effectively. These sites manage to engage users, improve navigation, and enhance the overall user experience.
Example 1: An e-commerce site improved sales with clear product blocks. Each block featured an image, description, and a call-to-action button. This made it easy for visitors to find and purchase items.
Example 2: A news website organized articles into topic blocks. This helped users quickly find the news that interested them. The site saw an increase in time spent per visit.
Example 3: A travel blog used blocks to separate destinations, tips, and personal stories. This approach kept the content organized and visually appealing. Readers found the information they needed faster.
Lessons Learned
From these examples, we learn several key lessons. First, clear and organized content blocks improve user experience. They make it easier for visitors to find information.
Second, visual elements play a crucial role. Images and buttons within blocks draw attention and encourage interaction. This leads to higher engagement rates.
Third, content blocks need to be relevant and focused. Each block should serve a specific purpose. This ensures that visitors get valuable information quickly.
Finally, testing and iteration are important. Analyze how users interact with your content. Use this data to refine and improve your block design.

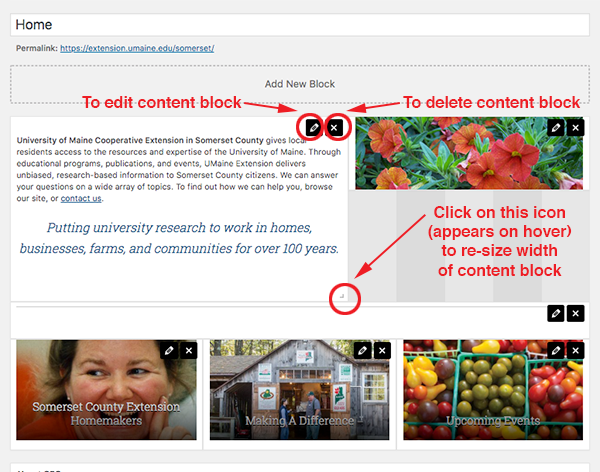
Credit: umaine.edu
Tools And Resources
Creating great block content requires the right tools and resources. Whether you are a beginner or a seasoned designer, having access to design software, online tutorials, and templates can make your work easier and more effective. Let’s explore some valuable resources to enhance your block content creation.
Design Software
Design software is essential for creating high-quality block content. Adobe Photoshop is one popular choice. It offers powerful tools for editing images and designing graphics. Canva is another great option. It’s user-friendly and perfect for beginners. Both options help you create visually appealing content that captures attention.
Online Tutorials
Learning new skills is easier with online tutorials. Websites like YouTube and Udemy offer many free and paid courses. They cover various design topics. From basic design principles to advanced techniques, you can find tutorials that suit your needs. Watching tutorials helps you improve your skills quickly and effectively.
Templates
Templates save time and ensure consistency in your designs. Many websites offer free and paid templates. Canva and Envato Elements have a large selection. Using templates allows you to create professional-looking content with minimal effort. They are especially useful for beginners.
Frequently Asked Questions
What Is Block Content?
Block content refers to a section of content that is grouped together. It can include text, images, videos, or other media. This type of content is often used in web design to organize information clearly and effectively.
What Is A Content Block WordPress?
A content block in WordPress is a modular unit used to create posts or pages. It helps to add text, images, videos, and other media efficiently.
What Is Block Content?
Block content refers to structured elements in web design, like text, images, and videos. It enhances readability and user experience.
How To Create Block Content?
Creating block content involves using HTML tags like `
Conclusion
Block content examples can enhance your website’s readability and engagement. They make complex information easy to digest. Use headings, bullet points, and images effectively. Your audience will appreciate the clear structure. Block content also improves SEO. Search engines favor well-organized content.
Aim to keep your readers on the page longer. This increases your chances of higher search rankings. Implement these strategies today. Your website will benefit greatly. Happy content creating!